2008年7月にスマートフォンが日本で発売されて以来、ユーザーは複数のデバイスを所有し、それらをシームレスに使い分けて場所を問わず様々なシチュエーションでWebサイトにアクセスするようになりました。この流れは2010年以降、急速に高まり今後はスマートフォン、タブレット端末をより利用されていくことは疑いの余地がありません。
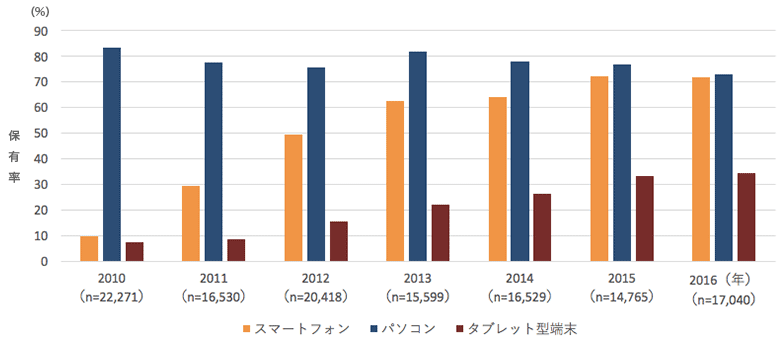
出典:総務省 情報通信端末の世帯保有率の推移

スマートフォンはPCと比較した場合、細かい操作には向かない指を使ったジェスチャーになり、以前のようにPCサイト制作のみ考慮すれば良いという時代ではありません。スマートフォンのWebデザインにおいてはトレンドを意識するのは当然ですが、情報をスムーズに取得できるようにコンテンツのアクセスのしやすさ、画面設計、使いやすさの確保についてこれまで以上に深い理解、配慮が必要です。その場合の対応方法としては、レスポンシブWebデザインが有効になります。
レスポンシブWebデザインはデバイスの画面幅に応じて、Webサイト自体の幅やレイアウトを変える技術です。メリットとしてはPC用、スマートフォン用など異なるHTMLファイルを必要としないためメンテナンス性が良く、どの閲覧環境でもデザインテイストを保てることがあげられます。
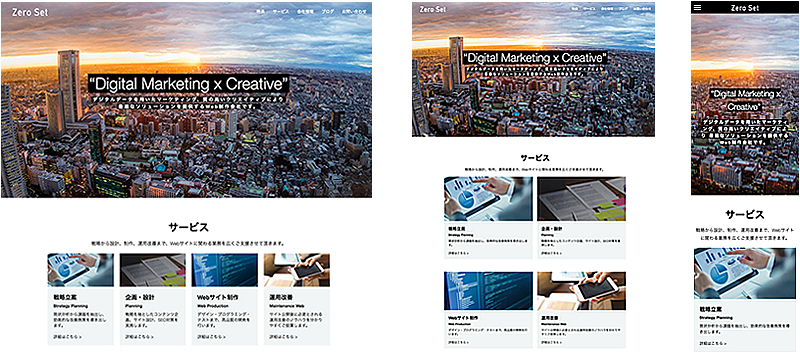
レスポンシブWebデザインの参考レイアウト

レスポンシブWebデザインに適しているサイトとしては一般的なコーポレートサイト、情報系サイトなどに多く用いられています。その一方で規模が大きなWebサイト、階層が深いWebサイト、ECサイトの場合は設計フェーズが重要になるため、レスポンシブWebデザインの採否を慎重に検討する必要があります。
また、ほとんどスマートフォンだけでアクセスされる、あるいは専用デバイスのユーザー用のWebサイトであればPC用Webサイトも兼ねるレスポンシブWebデザインではなく、専用サイトを提供するほうがユーザーへの効果的な情報伝達、コスト削減、効率的な運用につながります。単に流行りだからと理由だけ、あるいは興味本位でレスポンシブWebデザインを採用することは避け、アクセス解析の結果を考慮して、ユーザーにメリットがあるか検討してみましょう。
自社ホームページにスマートフォンサイトを導入するべきか悩まれている方や、検討が必要な方は、是非、私たちにご相談ください。