昨今のインターネット技術の進歩により、デザイン・開発プロセスについても新しい技術、手法を取り入れる必要があります。私たちは基本となる制作フローを念頭に置きつつ、高品質のWebサイトをご提供するための手法を常に改善し続けています。
これまではデザイン作成前にワイヤーフレームを作成することが一般的でした。ワイヤーフレームとはデザイン作成における設計図の役割になるものです。構成要素を配置して抜け漏れがないかや、Webサイトの操作性などが問題がないかなどを確認する画面設計書になります。一方で、ワイヤーフレームには、クライアントとのアウトプットイメージの乖離や、スマートフォンを主流としたマルチデバイス対応による作業量の増加など、多くの問題がありました。
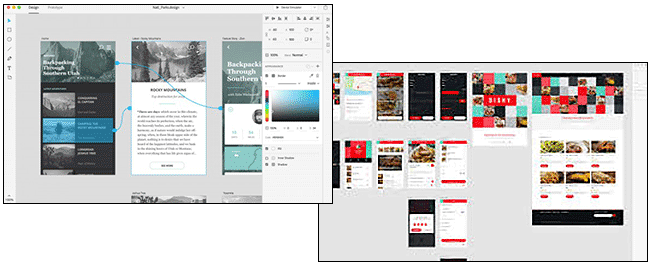
私たちは、この問題に対してAdobe XDにより解決します。Adobe XDは実寸表示サイズで、全体構造をページ遷移含めて検討できるツールです。Adobe XD作成するワイヤーフレームはモックアップになる「動くワイヤーフレーム」であり、デザイン・開発作業を円滑に行う手法になります。Adobe XDを詳しく知りたい方ははこちらをご覧ください。
Adobe XD

デザイン作成は事前にヒアリングしたデザインコンセプト、参考Webサイトを元に作業を行っていきます。初回のデザインプレビューではトップ、詳細などの主要ページをご提案させていただき、合意形成後にデザインパーツ類の派生を進めます。派生時にはレスポンシブ対応も含まれます。
なお、ワイヤーフレーム・モックアップ作成時にサイト全体の情報要素、構造、画面遷移などの設計要件を検討しているため、デザイン作成では使用する写真、画像、ボタンナビゲーション、色調など視覚的要素を主に検討することになります。
ユーザーはPC、スマートフォンなど複数のデバイスをシームレスに使い分け、様々な状況でWebサイトへアクセスします。スマートフォンはPCとは違い、小さい画面上で指を使った操作となるため、PCサイトを主として考えればいいという時代ではありません。
マルチデバイス時代のWebデザインにおいては、スマートフォンやタブレットのユーザーでも情報をスムーズに取得出来るように「アクセシビリティ」「ユーザーインターフェイス設計」「ユーザビリティ」の確保などについてこれまで以上に理解、配慮を行う必要があります。
CMSはContent Management System(コンテンツ管理システム)の略です。プログラミングの知識は必要とせず、テキストや画像情報を入力するだけでサイトのコンテンツ更新ができるシステムになります。数あるCMSの中でもWordPressは日本で一番利用されているツールです。理由としては、利用が無償なこと、高品質のサイト構築が比較的簡単なことなどが挙げられます。
メリットが多いWordPressですが、制作会社によっては、Webサイトのどの箇所にCMS導入する必要があるのか開発要件を十分に検討しないまま実装に入ってしまって、結果的に更新性が悪いWebサイトになる場合も見受けられます。私たちは、その様な更新メンテナンスが著しく悪い実装をしないよう、開発要件をしっかりと明確にしてから開発を行うようにしています。
Webサイトの開発工程では、テスト・デバッグは必須事項になります。公開してユーザーが使った時に、レイアウトが崩れていたり、思ったような動きをしなければ、ユーザーはサイトから離れていってしまいます。私たちは、テスト項目を厳格にし品質を担保いたします。